 Estimating Edge’s team of experienced construction professionals and software engineers have developed the industry’s smartest takeoff and estimating software solutions for competitive estimates.
Estimating Edge’s team of experienced construction professionals and software engineers have developed the industry’s smartest takeoff and estimating software solutions for competitive estimates.
Don’t just estimate faster. Estimate better.®
- /
- /
- /
- /
How to Swap a Background Image and Import New Images
This video covers how to add a new image to an existing project and also how to swap the existing background image with a new image in v12.
Add New Images – Option 1
The first thing we need to do is add the new images into the project.
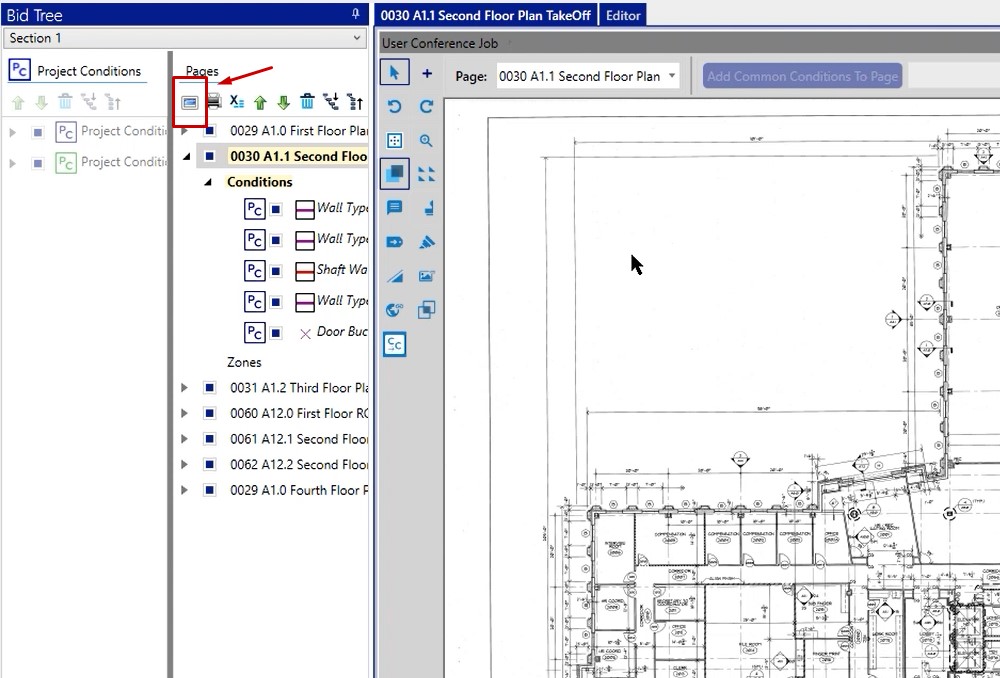
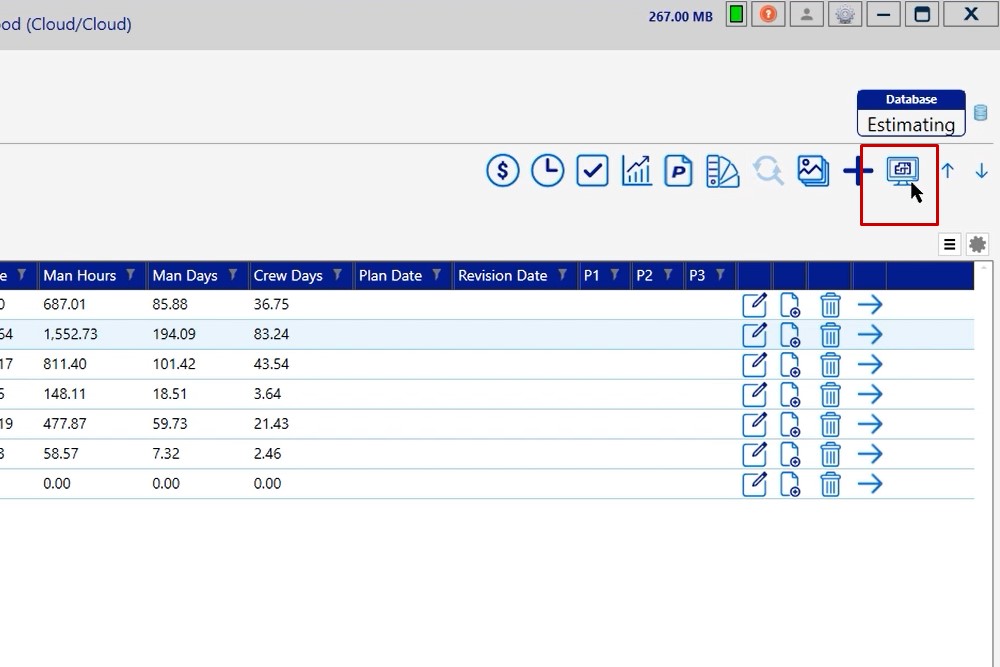
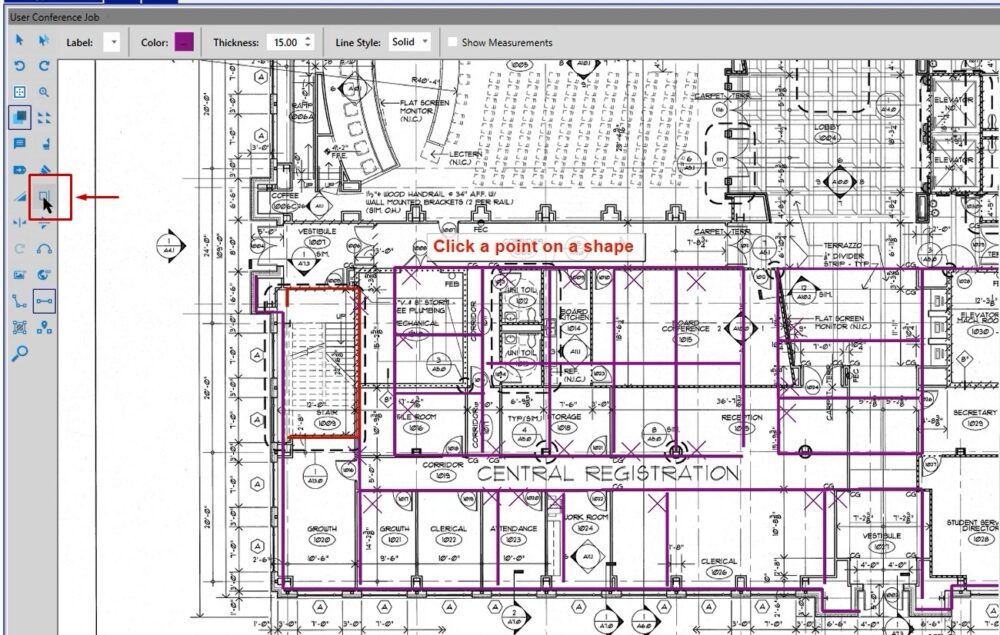
From the take off screen you can click the button indicated in the picture below and it will allow you to import images

Add New Images – Option 2
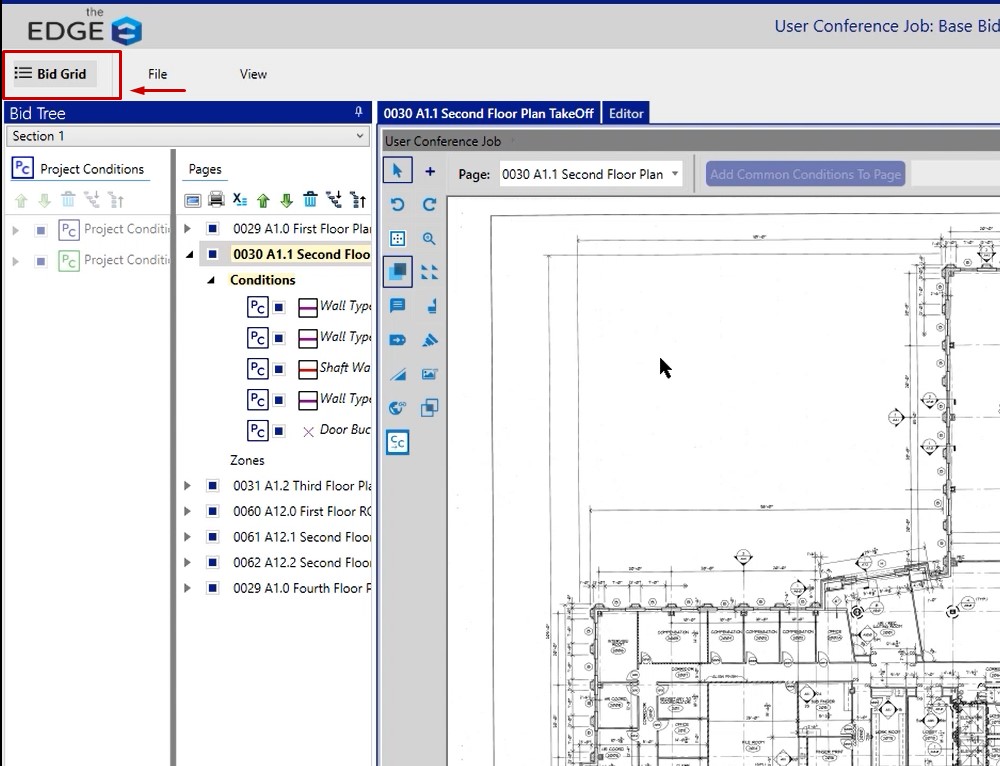
You can also click on the bid grid option

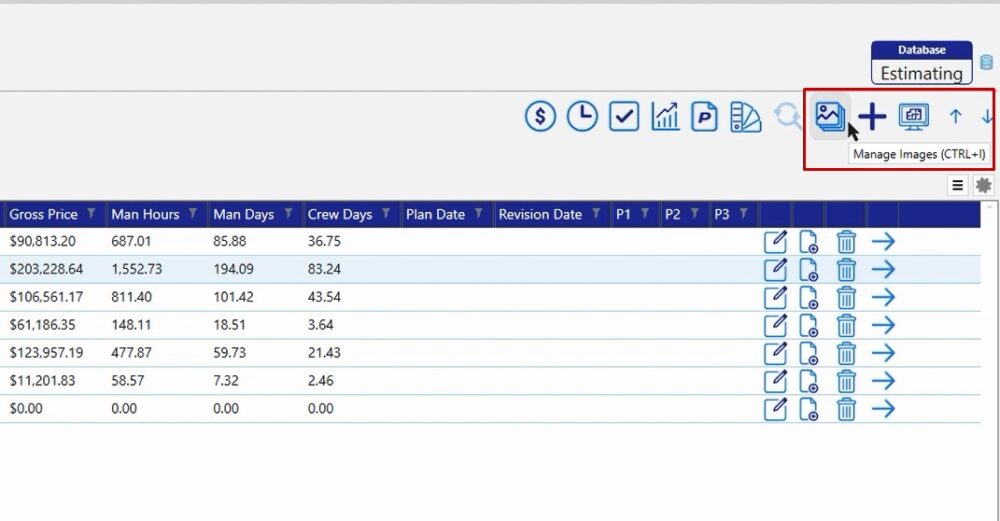
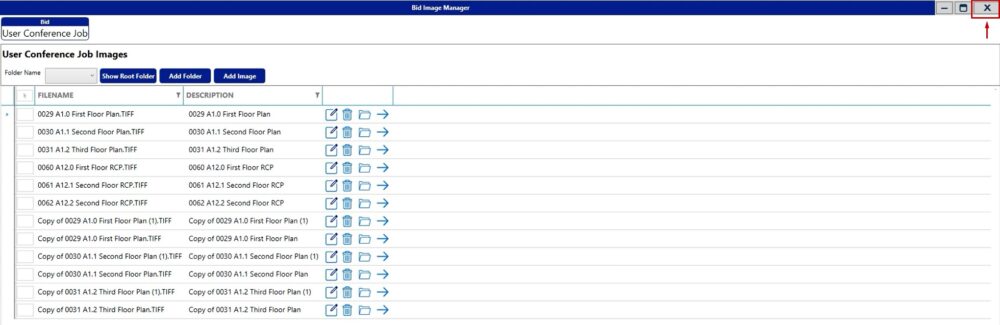
Click on the bid image manager icon

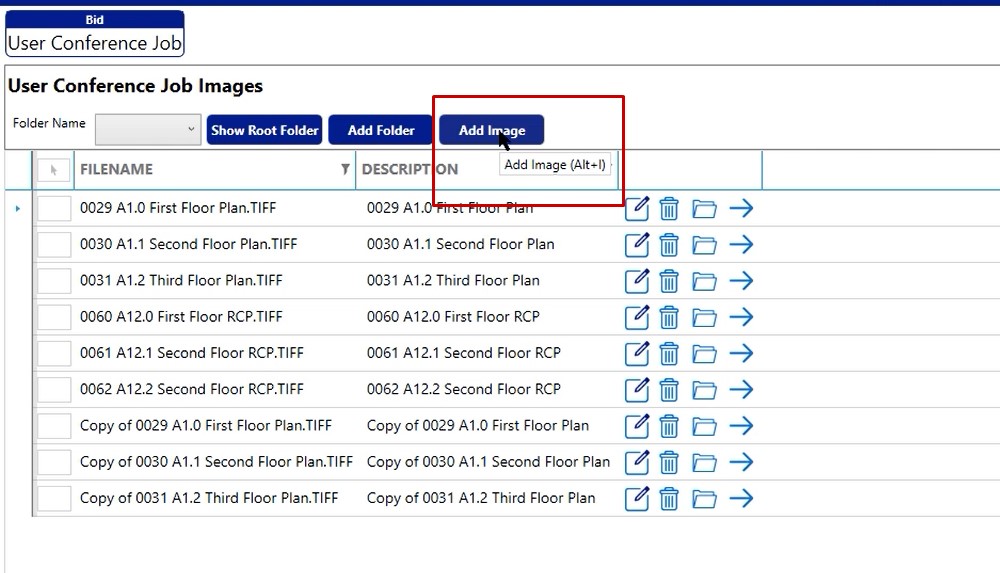
Click add image

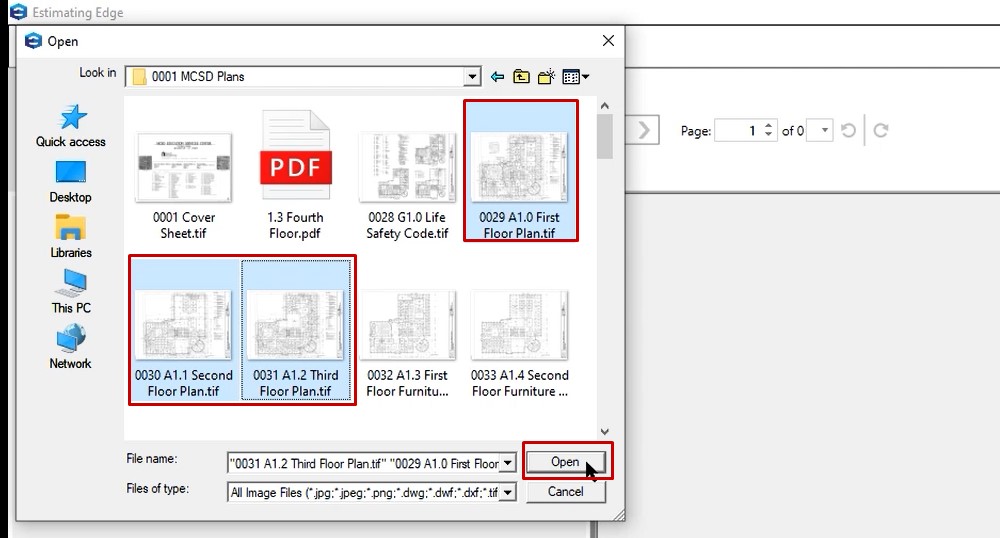
Select the image files that you want to load, click open

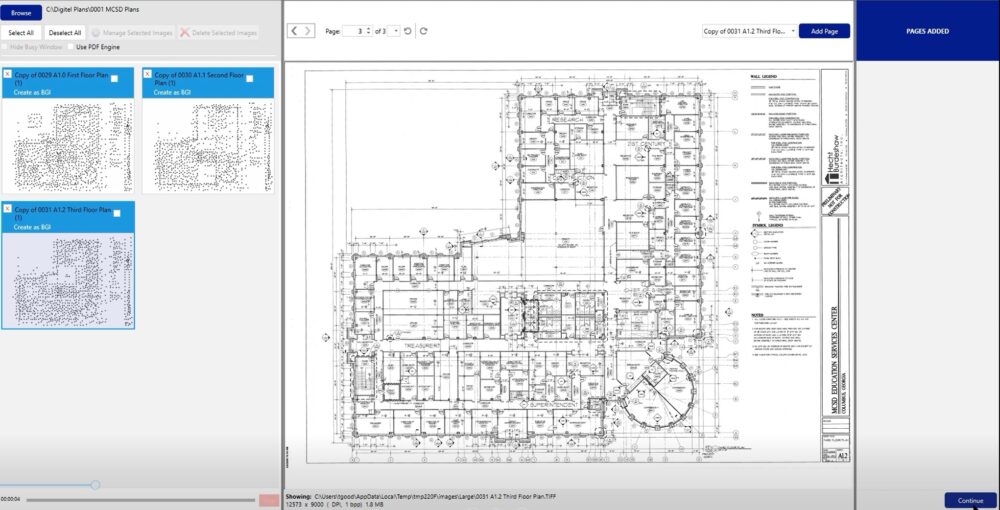
Once the images have been loaded, click continue in the bottom right hand corner.
Note: If you want to review any of those, you have the capability to click on them and review them before hitting continue.

Once those images have been loaded, close out of the bid image manager by clicking the X in the top right of the window

Navigate back to your takeoff window

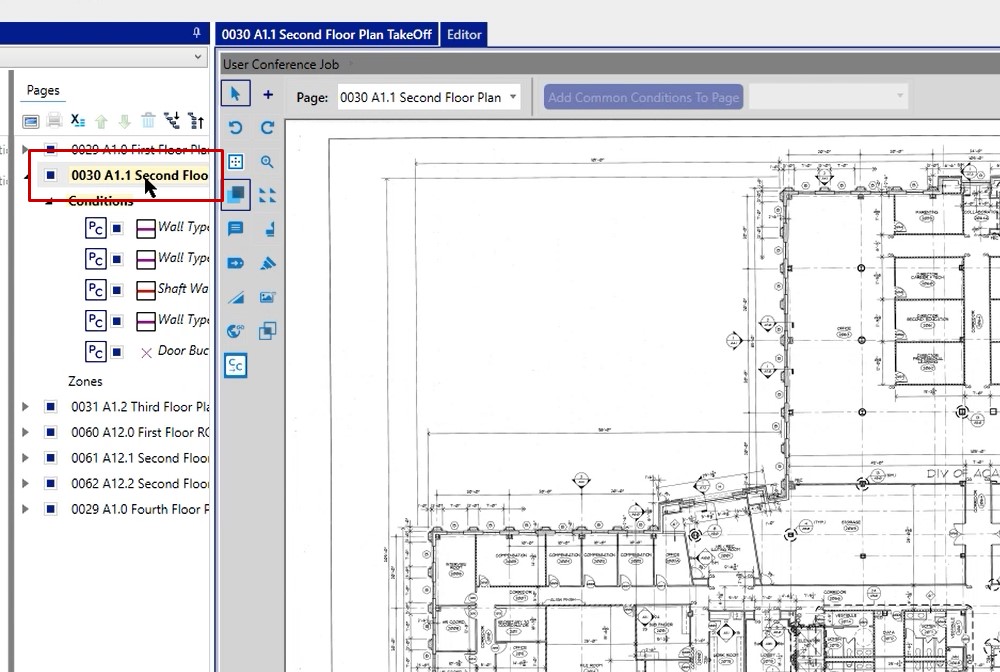
Page Name
Now, we have a couple more steps to follow. First, left click on the page name. Once you click on the page name, you’ll notice that the page information changes.

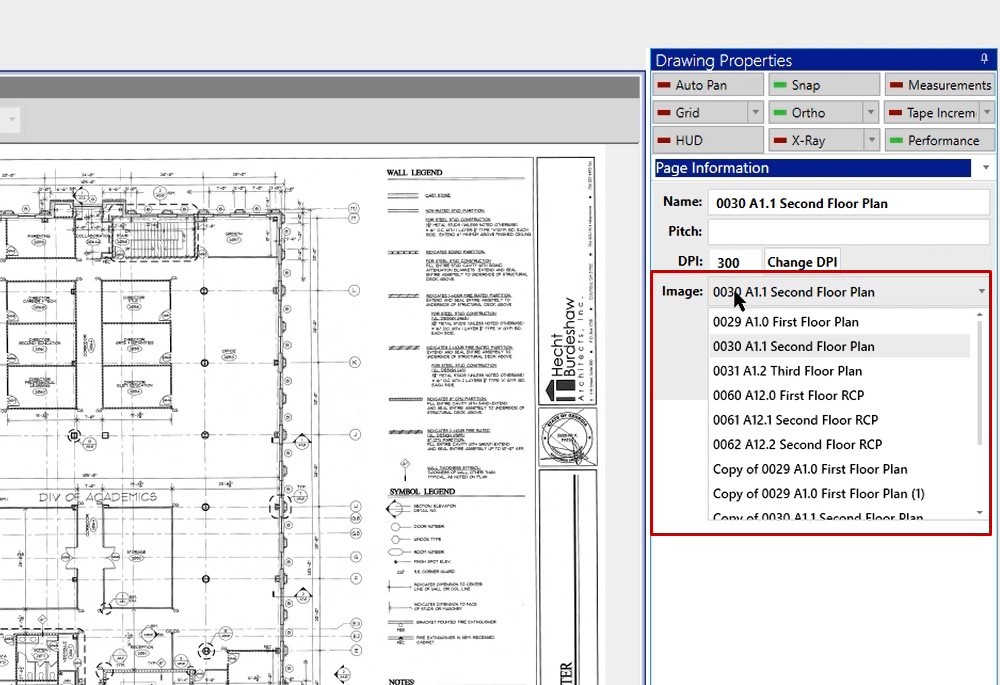
Image Dropdown
Click on the image dropdown to choose the new image that you would like to swap out with the existing background image. Navigate to the image file that you would like to load in and select it.

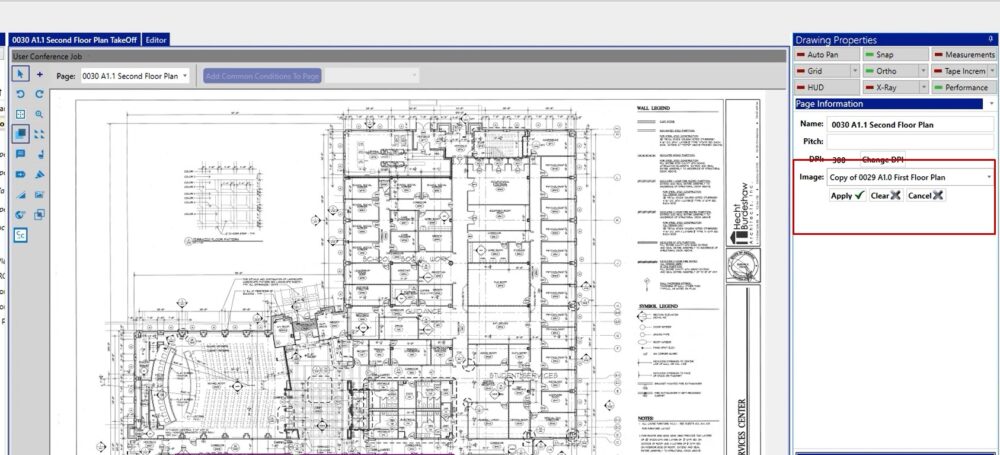
Once you click on that page, you’ll notice that the background image automatically changed for you. You can click apply, clear or cancel here or you can simply click the dropdown and go back and choose the the original image that you were displaying.

As you’ll notice in this example, when we choose the first floor plan, it doesn’t match up with our takeoff. It could be because it’s two different plans. But you’ll also notice that the exterior wall doesn’t necessarily match up with the lines on the building.
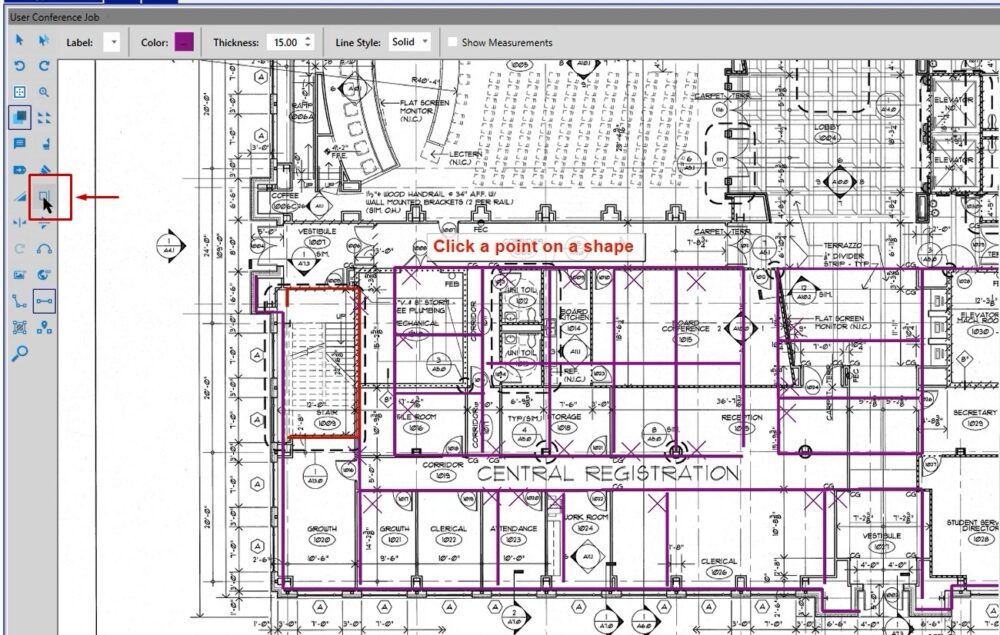
Move/Align All Shapes to the Background Image
One of the tools that you can use is called the move/align all shapes to the background image. This tool, when you are selected on a condition, will allow you to move all of the shapes and align them with your background image. (see video for demonstration)

In this example, we will pick a defining point and move it to the exact same corner. So as you can see, now that we’ve shifted that wall, it’s matching up with the perimeter of the building. (see video)

So if you ever run into a project where you’ve swapped your background image but your shapes aren’t lining up with the new image that you’ve loaded in, give the move/align all shapes to the background image tool a try and it should allow you to get everything overlaid nicely.
If you have any additional questions or you run into any issues while you’re swapping out background images, loading new images or using that move/align tool, please feel free to give us a call on the tech line and we would be happy to assist you in any way we can.

